Simplify Local Webhook Testing: A Practical Guide
Introduction
As part of our journey developing webhooks at Endatix, we encountered a common challenge developers face: how to effectively test webhooks locally, especially when verifying headers and payloads.
We decided to write a guide on how we overcame these challenges and share some awesome tools that made our lives easier and could do the same for you.
Local WebHook Testing: The Challenges
Webhooks have proven to be an effective way to integrate applications via real-time HTTP requests. However, testing them during local development, when your application is not accessible to the internet, often requires specialized tooling.
Testing webhooks locally often means that you need a public URL where external services can reach your application or vice versa, you need a service, which can receive the webhook requests sent from your local application.
Here’s how we streamlined the process and some practical tools that can help you.
Option 1: Webhook.site - Free and Simple
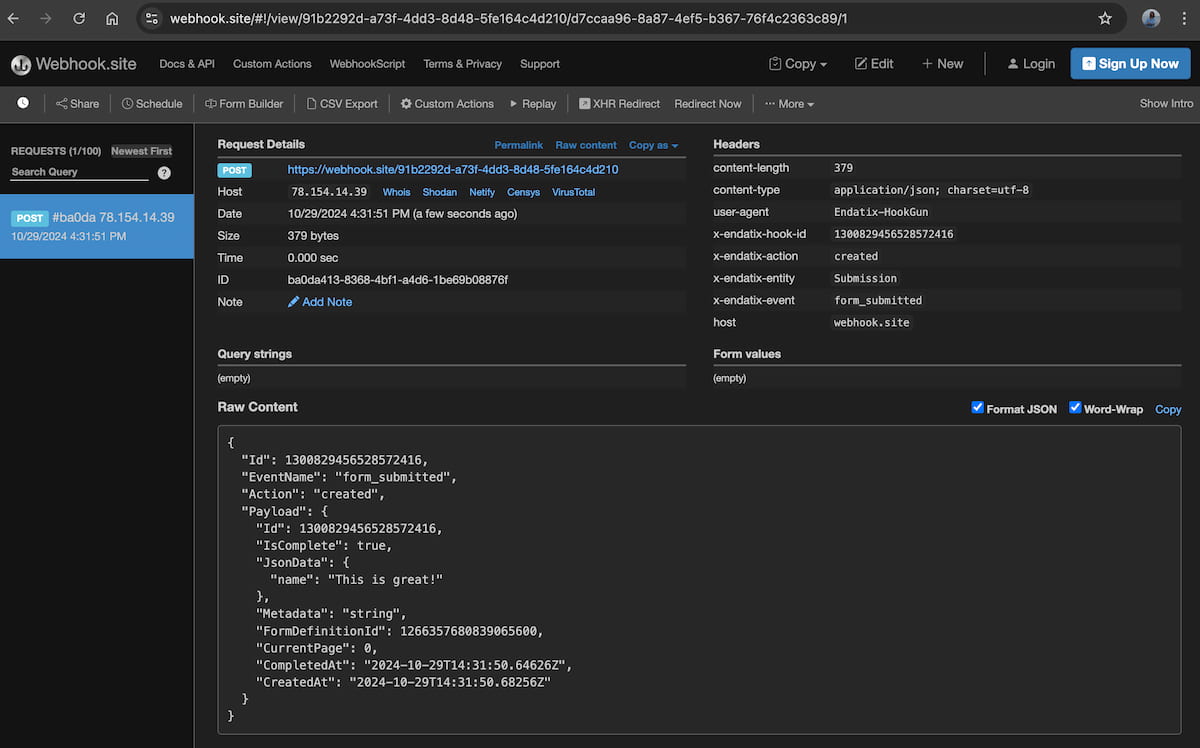
For a quick and easy WebHook testing solution, Webhook.site* is a fantastic option. With no installation and no signup required, Webhook.site* generates a unique public URL where you can direct your local Webhook service calls and monitor responses right from your browser.
Steps:
- Go to webhook.site* and grab a unique URL.
- Configure your local WebHook service to send requests to this URL.
- Each WebHook request and response will display directly on the Webhook.site* page, letting you see headers, payloads, and response times at a glance.
This simple approach allowed us to test our webhooks, verifying the payload data and the headers sent by the local application with zero setup.
Here’s how it looks in action:

There is also a paid plan with additional usage allowances and features, so please check it out if you consider it useful.
Option 2: ngrok - Tunneling with Ease
When it came to more complex scenarios, we turned to ngrok. Ngrok is a super powerful and flexible tool. It is a full-fledged API Gateway, and webhook testing is just one of its many capabilities.
Ngrok creates a secure tunnel from your local server to the internet, giving you a public-facing URL for receiving webhooks. This feature also lets external services initiate webhooks on your local environment, making it ideal for more thorough testing.
Prerequisites:
- Download and install ngrok.
- Sign up and retrieve an authentication token (free account available).
Steps:
- Run Your Local Server: Start your WebHook listener locally, e.g., http://localhost:5000/webhook.
- Run ngrok: In your CLI, enter:
ngrok http http://localhost:5000
This will generate a public URL, e.g., https://243a-78-154-14-39.ngrok-free.app/.
- Configure Your WebHook URL: Set the generated ngrok URL as the your webhook destination.
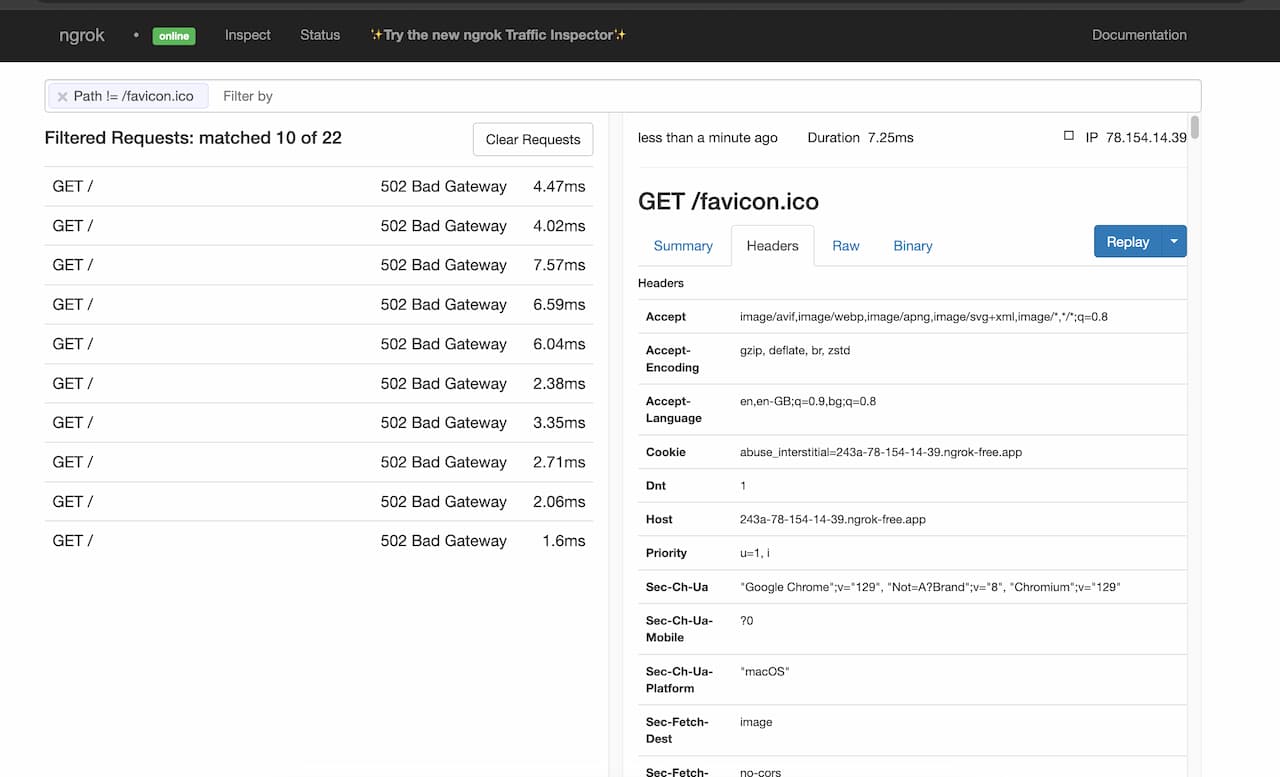
- Monitor Requests Locally: Open http://127.0.0.1:4040 to view detailed logs of each Webhook request and response.
Here is a screenshot of the ngrok dashboard:

Using ngrok gave us flexibility in testing Endatix webhooks across various scenarios, from simple data pushes to complex external triggers, allowing us to refine our Webhook functionality with real-time data.
Alternative Option: Building Your Own Endpoint
For developers who prefer to rely on their own tools due to security concerns, IT restrictions, or other reasons, creating a custom endpoint to receive Webhook HTTP requests is a valid option. This approach allows you to intercept and visualize the incoming data directly. However, as your needs grow beyond basic functionality, you may end up spending more time on styling, persistence, logging controls, and other customizations. This can easily turn your quick and easy solution into a rabbit hole. By leveraging tools like Webhook.site and ngrok, you can ship faster by focusing on what really matters: delivering valuable features to your customers.
Conclusion
Whether you’re building webhooks or just starting with local API integrations, these tools can save time and streamline your testing. At Endatix, our aim is to create seamless, real-time integrations that adapt to our clients’ needs, and understanding these tools was a key part of achieving that.
Happy coding!
*Links to webhook.site’s domain have been removed because it is considered a high-risk domain by some search engines.
How We Can Help
We offer expert advice on architecture, provide training for SurveyJS and the Endatix backend, and assist with development and implementation of your solution. Feel free to contact us—we're passionate about software and always happy to chat!