Custom Questions and Widgets
Drag-and-drop simplicity with optional low-code flexibility.
USE CASES AND INDUSTRIES
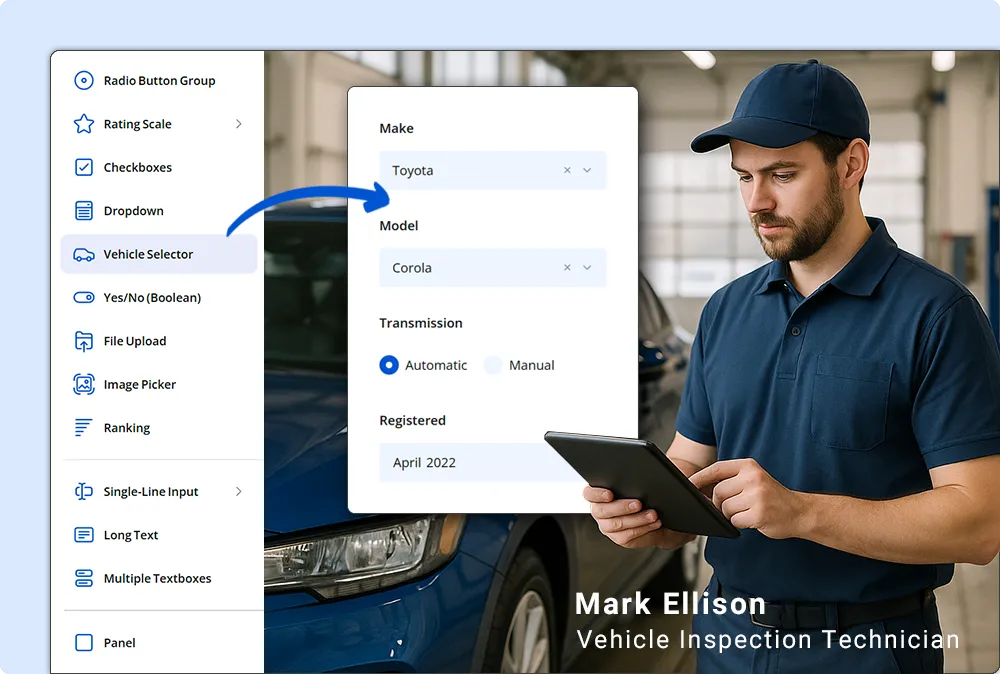
Easily Create Custom Widgets for Any Industry or Use Case
Go beyond standard inputs like text, checkboxes, and dropdowns. Build exactly what your industry needs - from image annotation and dynamic lookup fields to reusable multi-question panels:
- Annotate vehicle damage for rentals and insurance claims
- Mark pain areas on patient intake forms for healthcare
- Use cascading dropdowns to filter products by category in e-commerce or retail
- Build date-range and guest selectors for hospitality booking flows


NO-CODE DESIGN
Build with Drag-and-Drop Designer
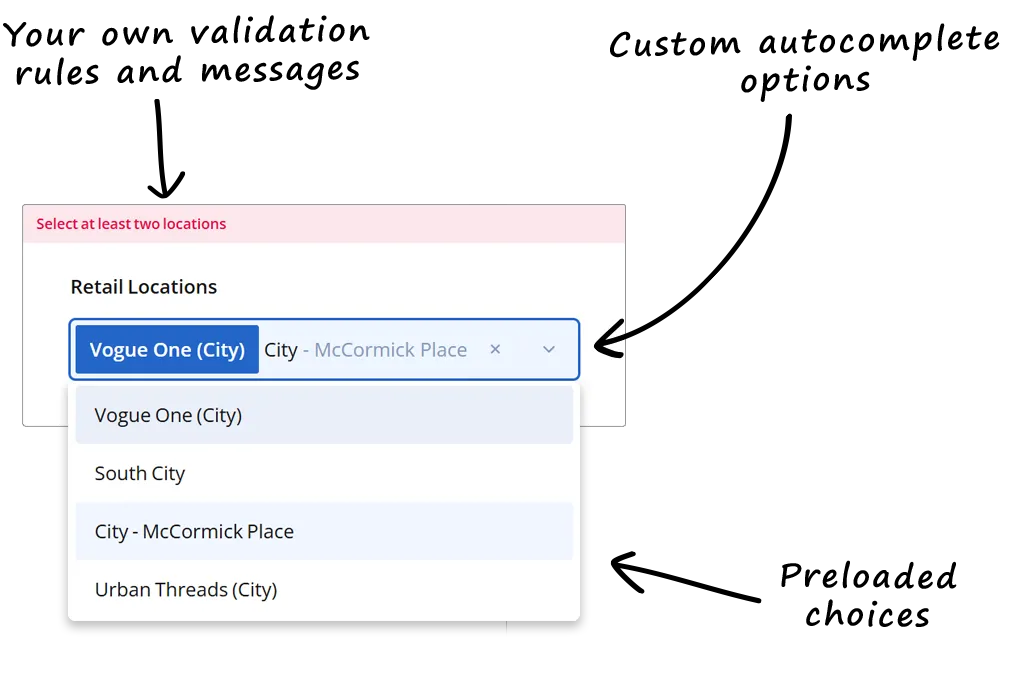
Create custom widgets with preconfigured choices, default values, validation rules, conditional logic, and more - all without writing a single line of code. Add them to the toolbox so your business users can reuse them instantly with a single click.
- Streamline the form design process for your business users
- Enforce consistency
- Reduce errors
- Introduce context
GROUP RELATED QUESTIONS
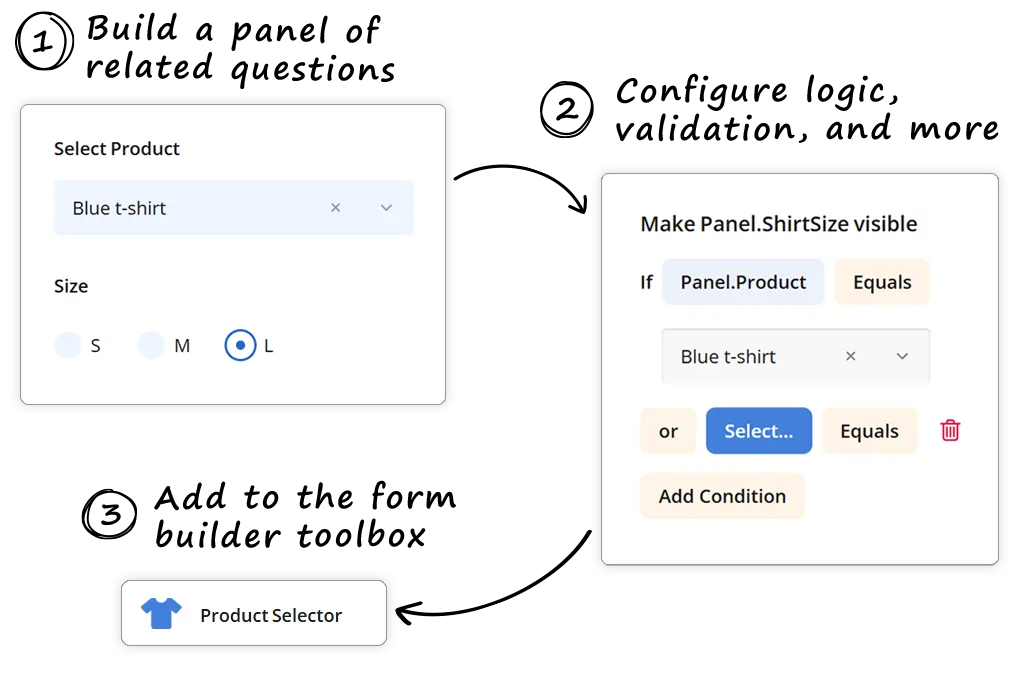
Create Smart Multi-Question Panels
Bundle several related inputs into a single, reusable panel. Ideal for scenarios where fields depend on each other, share logic, or need to be validated together. For example:
- Address entry - street, city, state, ZIP/Postal
- Vehicle selector - make, model, year, color
- Product picker - category, item, color, size
- Patient details - age, gender, height, weight


LOW-CODE CUSTOMIZATIONS
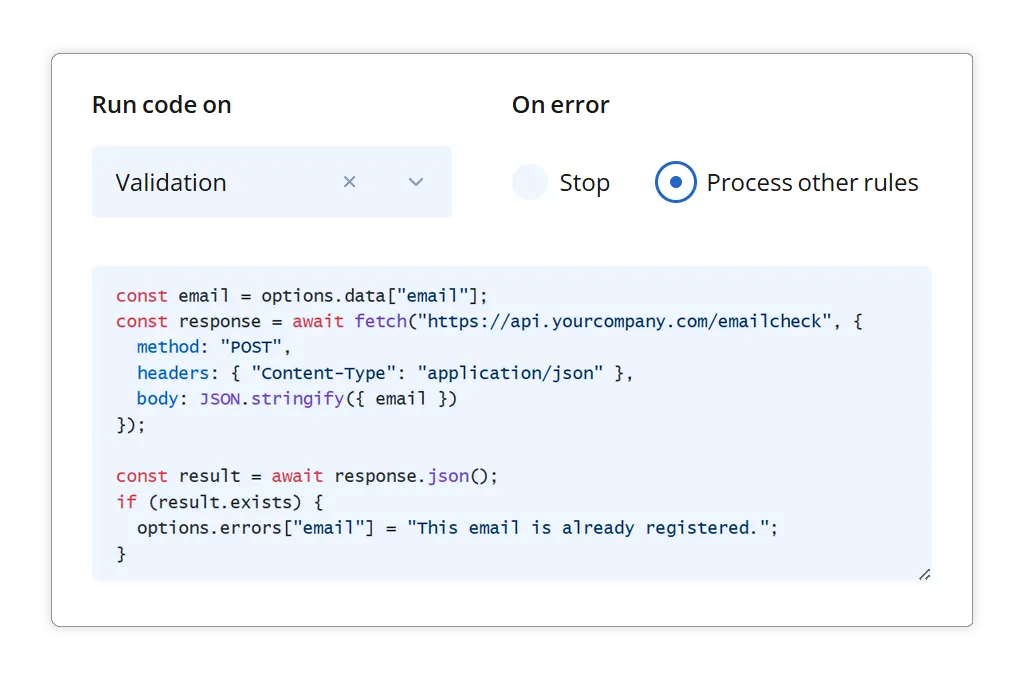
Extend with Low-Code Validation and Logic
Need more control? Tweak our simple JavaScript templates to create your own validation rules or logic. For more advanced cases, connect to a web service to validate answers in real-time — like checking an address, verifying an account number, or confirming inventory. It's powerful enough for developers but simple enough for business users to manage without writing full applications.
ADVANCED
Build Completely Custom UI or Behavior from Scratch
When your forms require something beyond what's possible with low-code tools, Endatix gives you full flexibility to build custom widgets with your own code. Our support team is available to guide the design process, validate your code, and install the widgets under your account. Create powerful, interactive components such as:
- Custom UI elements like spreadsheets or interactive charts
- Widgets that use device features like NFC, GPS, or cameras
- Complex lookup fields connected to internal systems
- OCR inputs

Ready to build forms with your own widgets?
Book a demo to see how quickly you can launch a fully customized form management solution - with your own workflows, branding, and custom widgets built in.
Frequently Asked Questions
Yes - you decide which parts of a question are editable, hidden, or fixed. This makes it easy to give your team reusable components without risking accidental changes.